JavaScript Regular Functions vs Arrow Functions

Apa perbedaan Regular Function dan Arrow Function?
Dalam JavaScript, ada berbagai cara dalam penulisan function. Yaitu, kamu dapat membuat function menggunakan sintaks Arrow Function dan juga Regular Function.
Pada artikel ini, kita akan sama-sama mempelajari bagaimana cara menggunakan kedua function tersebut. Dan disini kamu juga akan belajar tentang perbedaan antara kedua function tersebut dan kapan saat yang tepat untuk menggunakannya.
Yang akan kita pelajari
- Perbedaan Regular Function dan Arrow Function
- Mencoba compile menggunakan Dev Tools
- Google Chrome
- Mozilla Firefox
- Jadi Mana Yang Harus Kamu Gunakan ?
- Playground JavaScript
Ada perbedaan sintaks dan perilaku yang penting antara kedua metode ini. Mari kita bahas perbedaan Arrow Function dan Regular Function agar Anda lebih memahami kapan sebaiknya menggunakan masing-masing function.
Perbedaan Regular Function dan Arrow Function
Untuk memahami perbedaan antara kedua function diatas, mari kita awali dengan melihat contoh penulisan sintaksnya terlebih dahulu. Agar kalian tidak kebingungan dalam memahami dan mempelajari kedua function ini.
Regular Function
Cara umum menggunakan Regular Function di JavaScript adalah dengan menggunakan kata kunci function :

Code :
function iniPerkalian(a, b) {
return a * b;
}
console.log(iniPerkalian(5, 6));
// Maka hasil dari perkalian 5 dan 6 adalah 30Untuk mengembalikan nilai dari Regular Function ialah kamu harus menggunakan return. Jika tidak, maka nilai functionnya akan kembali menjadi undefined.
Arrow Function
Arrow Function fitur yang diperkenalkan dalam ES6 Javascript. Fungsi ini memberikan cara yang lebih ringkas dan jelas untuk mendefinisikan sebuah function dalam Javascript. Mari kita coba menggunakan contoh regular function diatas dan kita ubah dalam bentuk Arrow Function

Code :
const iniPerkalian = (a, b) => a * b;
console.log(iniPerkalian(5, 6));
// Maka hasil dari perkalian 5 dan 6 adalah 30Nah… kelihatan jelas sekali bukan perbedaan antara Regular Function dan Arrow Function ? yuk, kita jabarkan satu per satu :
- const : Adalah tipe data untuk mendeklarasikan variabel yang nilainya tidak dapat diubah / constant setelah diinisialisasi.
- iniPerkalian: Nama variabel yang menampung fungsi.
- (a, b) => a * b: Ini adalah sintaks arrow function. Parameter function (a dan b) dinyatakan di antara kurung, diikuti oleh operator panah
=>, dan diikuti oleh ekspresi atau pernyataan yang akan dijalankan oleh fungsi. Dalam hal ini, fungsi mengembalikan hasil perkalian dariadanb.
Dengan menggunakan arrow function, kita dapat mendefinisikan fungsi yang lebih singkat. Arrow Function paling efektif digunakan dalam situasi di mana function sederhana diperlukan dan penggunaan kata kunci this harus sesuai dengan konteks eksternal. Selain itu, arrow function juga sangat berguna dalam callback dan operasi array seperti .map(), .filter(), dan .reduce().
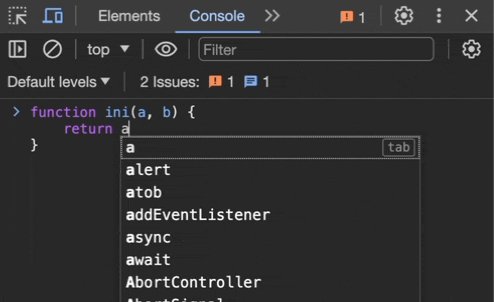
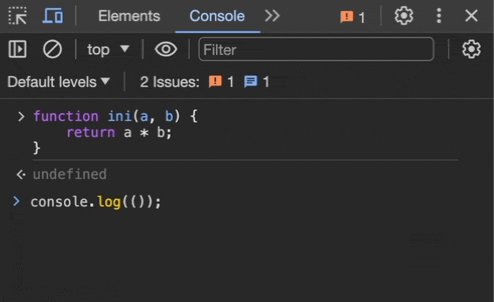
Mencoba compile menggunakan Dev Tools
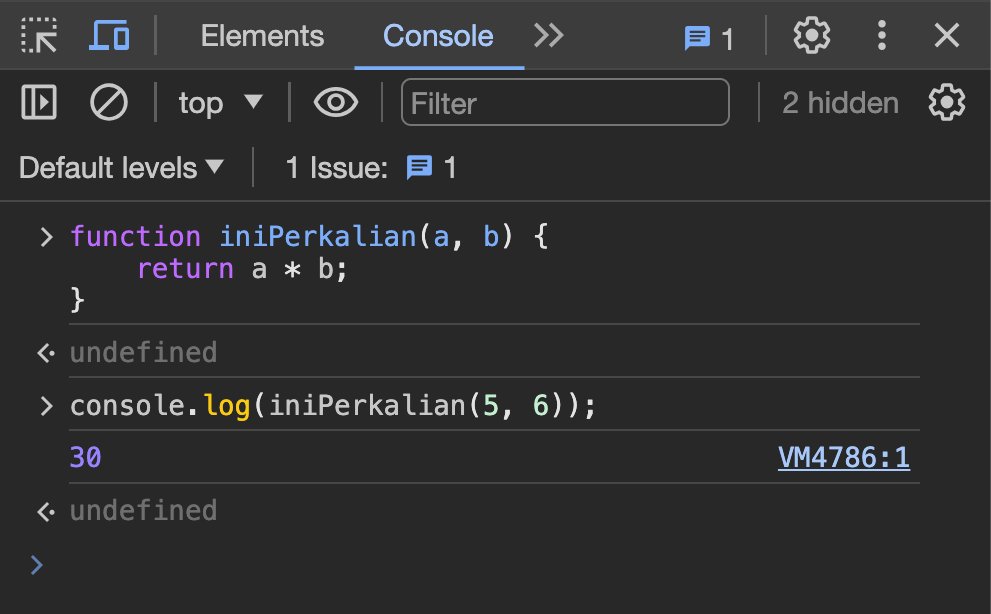
 Menggunakan Regular Function pada Dev Tools
Menggunakan Regular Function pada Dev Tools
-
Google Chrome :
Windows/Linux : Ctrl + Shift + I atau F12
Mac : Cmd + Opt + IMouse Click :
Klik kanan di halaman web dan pilih “Inspect” atau “Inspect Element” dari menu konteks. -
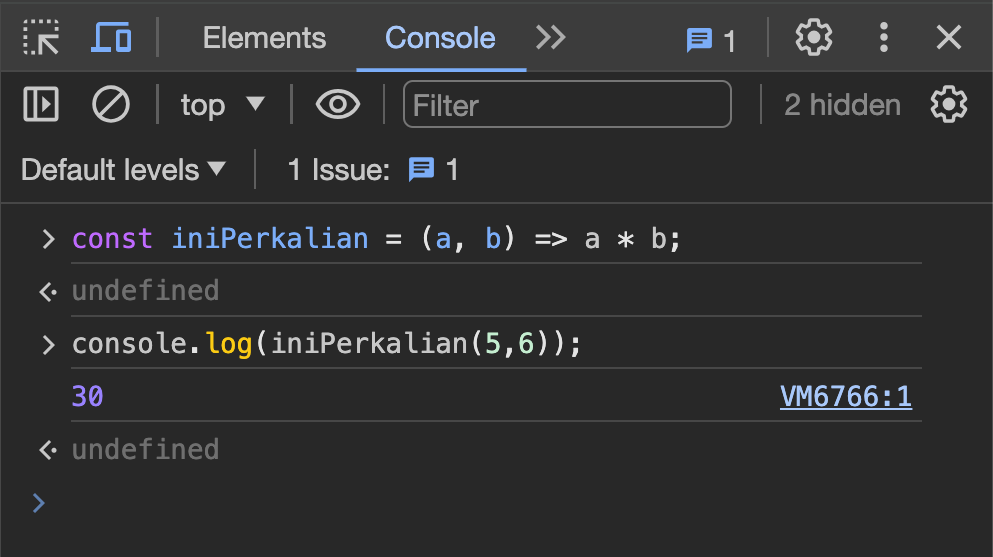
Mozilla Firefox :
Windows/Linux : Ctrl + Shift + I atau F12
Mac : Cmd + Opt + IMouse Click :
Klik kanan di halaman web dan pilih “Inspect Element” dari menu konteks.
Jadi Mana Yang Harus Kamu Gunakan ?
Tidak ada jawaban spesifik akan hal ini. Dalam penggunakan Regular Function maupun Arrow Function itu tergantung pada kasus / projek yang kamu buat. Namun, ada beberapa kasus yang harus dilakukan untuk menggunakannya.
Disarankan untuk menggunakan Regular Function dalam salah satu kasus berikut:
- ketika kamu perlu menggunakan konstruktor dengan kata kunci new.
- ketika kamu memerlukan this pengikatan untuk dicakup secara dinamis.
- ketika kamu ingin menggunakan arguments objek tersebut.
Dan kamu dapat menggunakan Arrow Function dalam salah satu kasus berikut:
- ketika kamu menginginkan sintaks yang lebih ringkas untuk fungsi tersebut.
- Cocok untuk fungsi sederhana tanpa kebutuhan this yang berubah-ubah.
Playground JavaScript
Kalian bisa mencoba Regular Function dan Arrow Function disini Playcode.io, dan kalian juga bisa belajar seputar Javascript bisa melalui W3Schools.
Jangan lupa baca juga :
Sekian pembahasan kali ini, aku H1zoe pamit undur diri. Sampai jumpa di next tips and tricks. Terima kasih telah membaca dan selamat coding!
Keep Consistent and Keep Learning
Cyaa~~ Babayy~~